Suppose you have developed your own web app with InterSystems technologies stack and now want to perform a captcha validation on the client side in order to determine whether or not the user is human and make it safer. There are some modern frameworks to address the captcha issue, however most part of them needs internet access to generate codes and sometimes are complex to implement. Take this as basic example considering that image recognition has gotten too good. That's why you nowadays you tend to see more pattern recognition captchas than mere reading ones. (I.e. click all the images with a store front in it). If you need something more complex go ahead, develop, improve this code and share it. Read on to find out how to use this basic example:
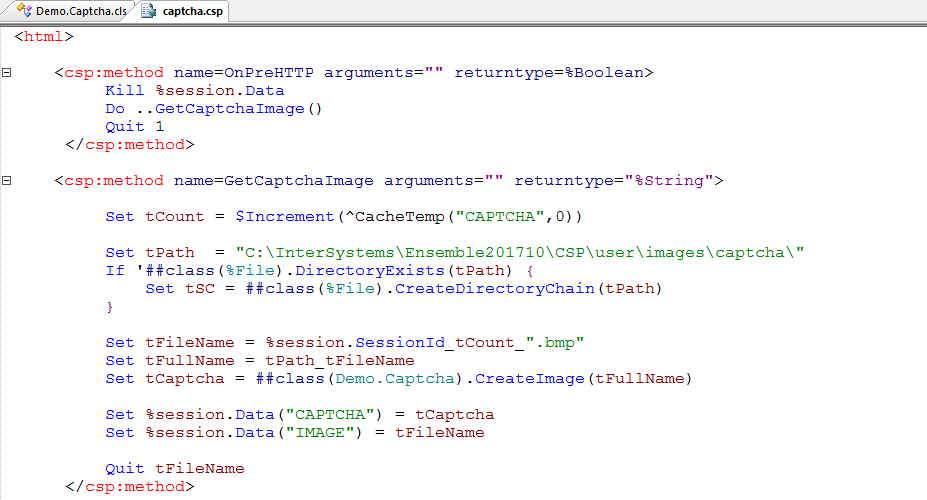
Demo.Captcha class
Using this class, you can create captcha image files on physical directory in order be displayed on your app. Note that the image directory where the images are created needs to be available for your web application access those images. To create the captcha image, call the following method passing the full file name as a parameter:
Create image file
Set tPath = "C:\InterSystems\Ensemble201710\CSP\user\images\captcha\"
If '##class(%File).DirectoryExists(tPath) {
Set tSC = ##class(%File).CreateDirectoryChain(tPath)
}
Set tFileName = %session.SessionId_tCount_".bmp"
Set tFullName = tPath_tFileName
Set tCaptcha = ##class(Demo.Captcha).CreateImage(tFullName)
Write tCaptcha,!
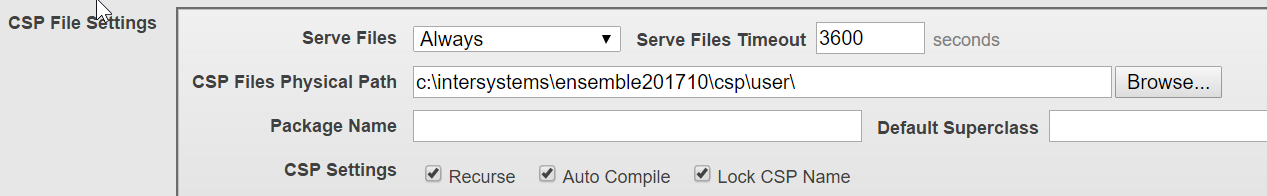
On your System > Security Management > Web Applications > Edit Web Application, note that the CSP Files Physical Patch is the same on the code above adding “\images\captcha\” piece.

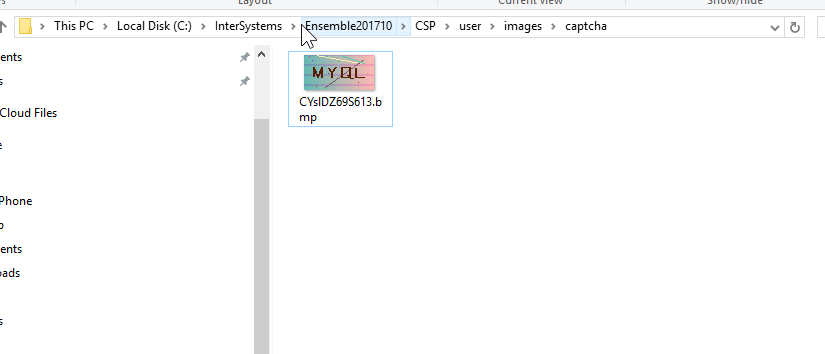
After run the code above to create the captcha images, talke a look at that path. You will see all the generated captcha images as follows (note that you will need a %session object):

The method CreateImage() from Demo.Captcha class will also return the generated captcha code that is going to allow you to validate against the user entered captcha code on your web application.
Example
In order to make your life easier I have prepared a simple CSP file that renders a captcha image and validates that. You can import the XML file attached and verify and change the paths as needed to match your CSP web application.
- Installing on USER namespace, open Studio and import the XML file;
- Open the captcha.csp file on your browser;
- Click on “change image” button to create and display a new captcha image if needed;
- Enter the image code on the blank input box;
- Click on validate button and check the message;
Importing classes
- Open Studio;
- Select USER namespace;
- Go to Tools->Import Local and select the captcha.xml file that you have downloaded;
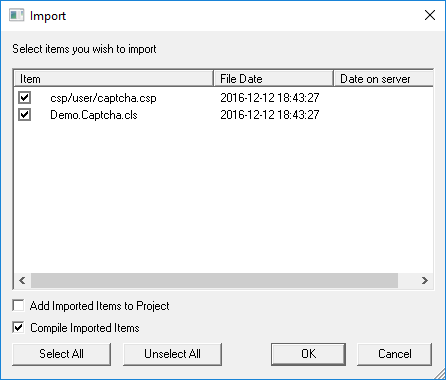
- Import those classes according to the snapshot bellow;

- Change the captcha images path according to your CSP web application;

- Open captcha.csp files on your web browser by clicking on view web page button
 , on Studio;
, on Studio;

- If you need to change the image, click on change image button;
- See the captcha images directory;
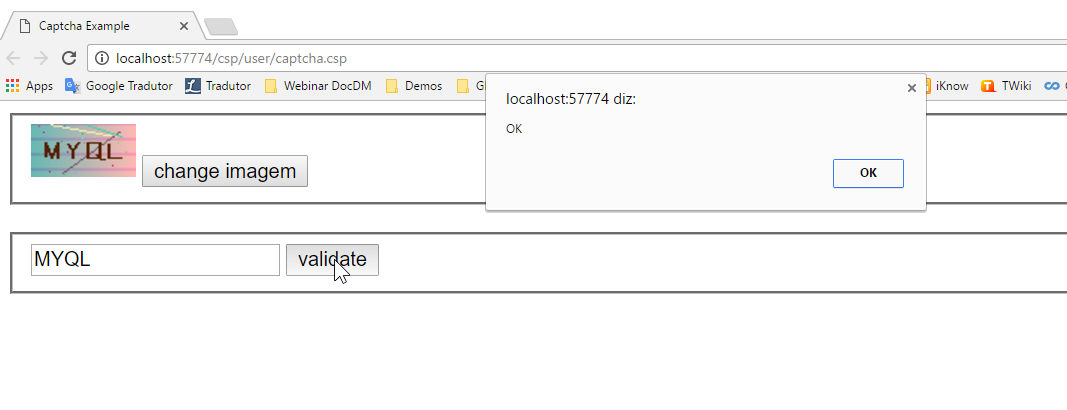
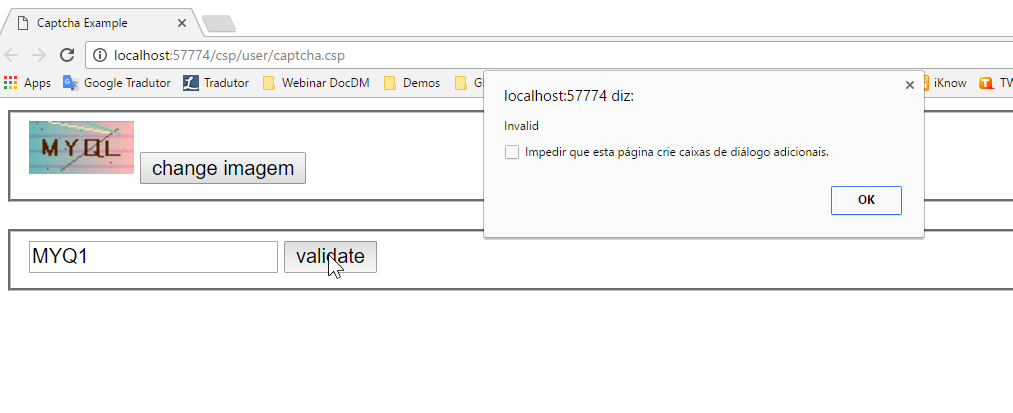
- Enter the captcha code on the blank input box and click on validate;
- See the results;
- Repeat this steps as much as you want;


Feel free to contact me whenever you need.
I hope it helps.
Fábio Gonçalves
Sales Engineer - Intersystems Brazil

Nice sample Fabio - thanks!!
Thanks, for such a good project. Hope to see open source repository with it.
Thanks for your sharing first. I have tried this example, but get this pic..png)
I have the same problem
It may be caused by coding. I created a file byte stream, wrote bytes into it, and successfully created an image。
w ##class(BSP.SYS.COM.Captcha).CreateImage("D:\captcha1.bmp")Download BSP.SYS.COM.Captcha.xml
Thanks for your sharing
“CSP Files Physical Patch” should be Path, right?
I just changed the path in the example.Make the 'tPath' consistent with my environment.
In addition,
USER>zw $zv
"Cache for Windows (x86-64) 2016.2.3 (Build 903_10_20040U) Wed Jul 1 2020 16:11:04 EDT"